Squarespace et l'intégration du chat en direct de Provide Support

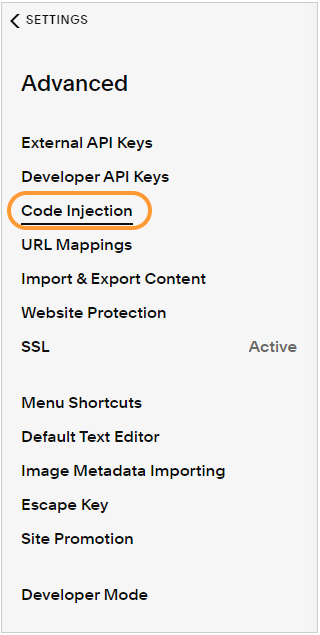
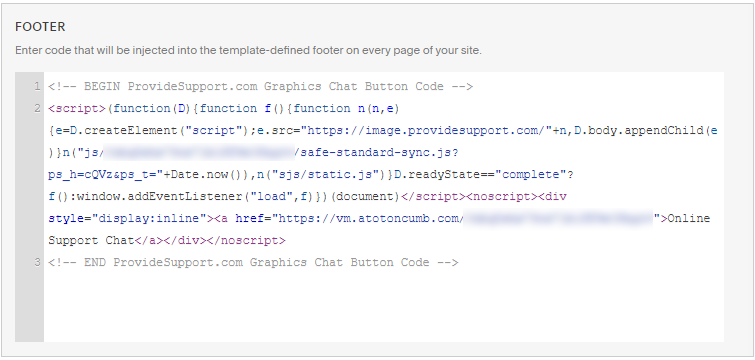
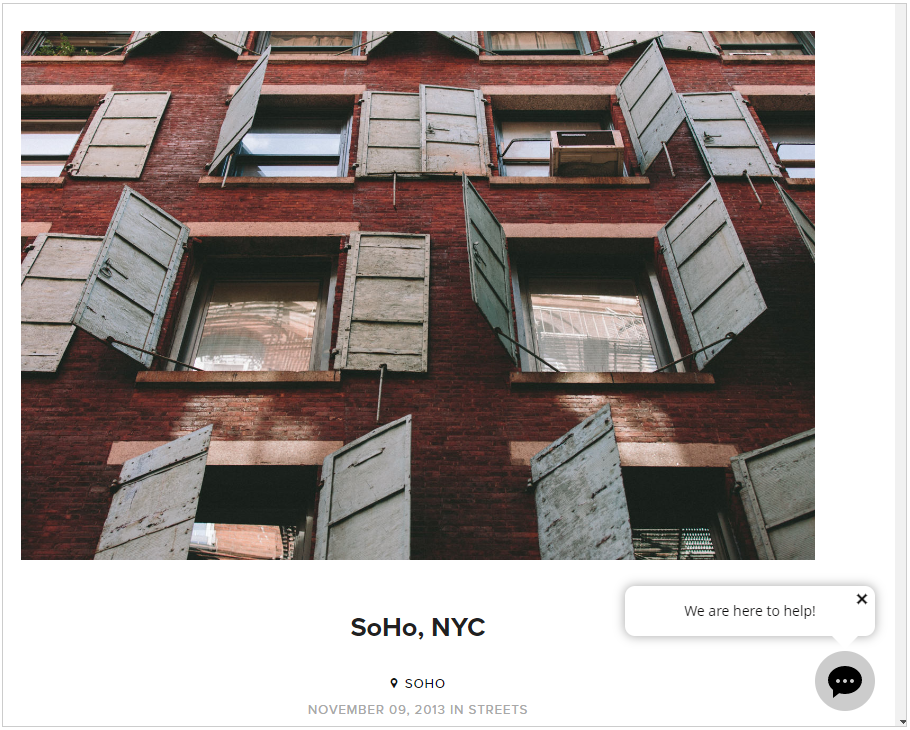
Les sites Squarespace utilisent les dernières techniques HTML, CSS et JavaScript. Ils sont faciles à personnaliser et disposent d'une interface de construction très conviviale. En plus de cela, ils mettent à la disposition des utilisateurs les outils dont ils ont besoin pour rapidement et facilement construire leur boutique en ligne. Le créateur de sites de Squarespace vous aide également à intégrer le logiciel de chat en direct grâce aux outils natifs. Pour procéder à l'intégration du chat en direct pour Squarespace, veuillez suivre les instructions de notre guide.