Chat en direct pour sites Web PrestaShop

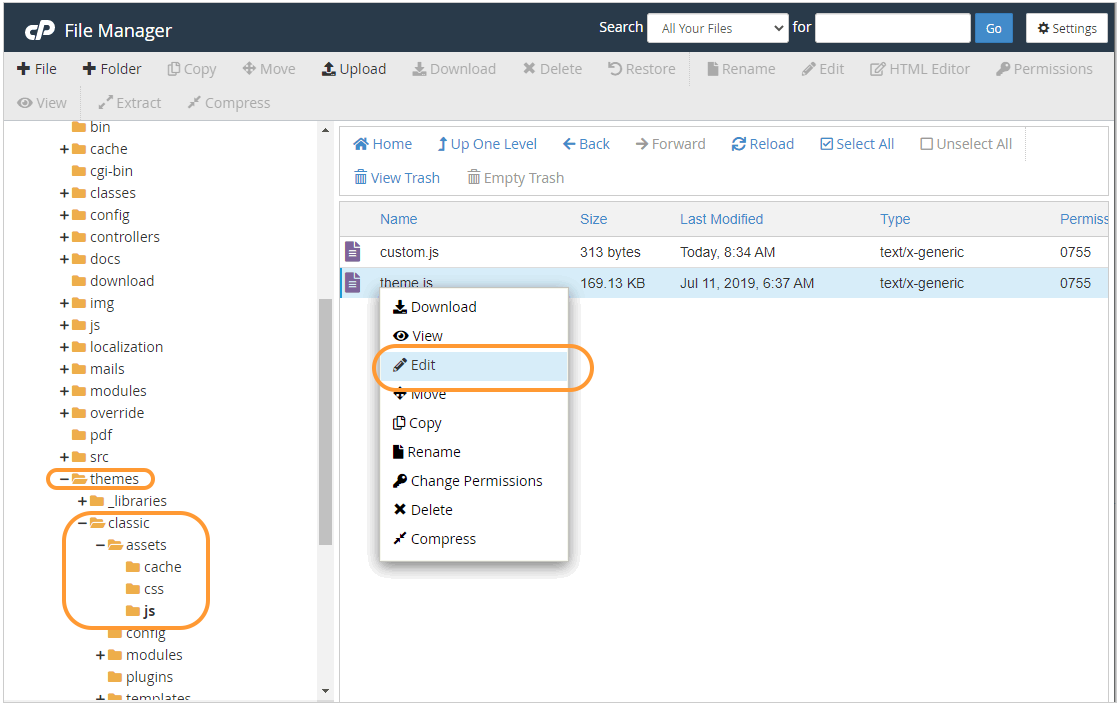
For integrating live chat button with your PrestaShop theme directly you need to have access to your PrestaShop files via standard FTP client or the cPanel File manager.
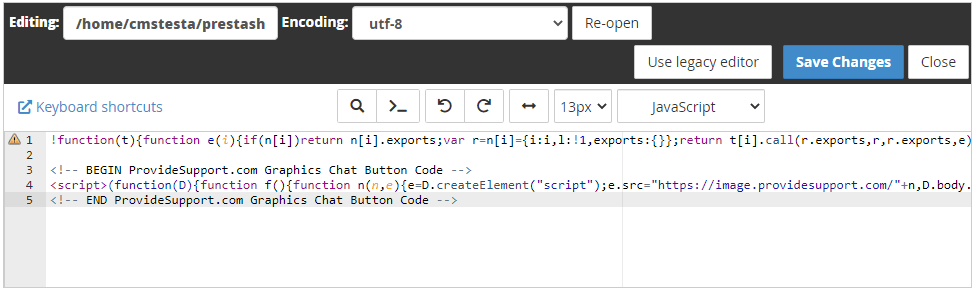
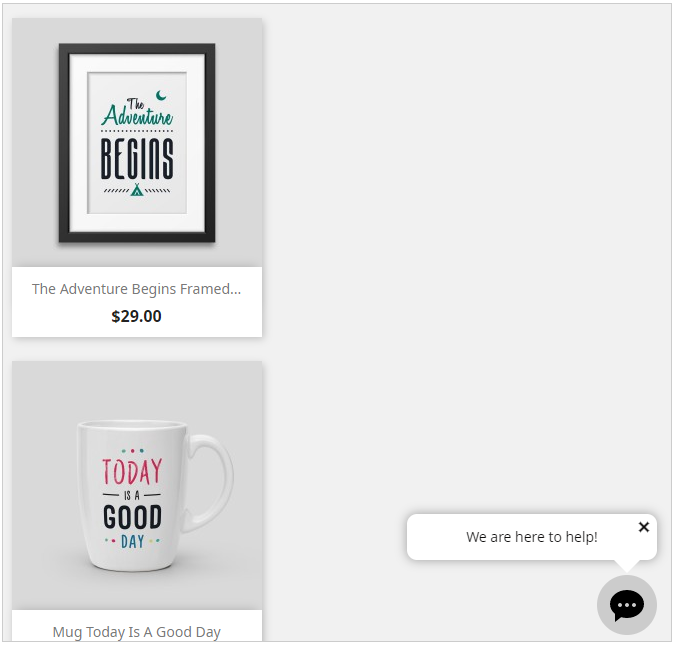
Please use the following guide to add the chat button to your website theme.